How do I use chatGPT from 0 to 1 to develop and launch the AI tool navigation platform
All in AI Tools | 2024-5-15 19:09:48
 Hello everyone, I am BOYSO , UX Designer
Driven by curiosity, I will devote all my efforts to large AI models and applications.
Hello everyone, I am BOYSO , UX Designer
Driven by curiosity, I will devote all my efforts to large AI models and applications.
On this page, we’ll answer the following questions:
Why attempt to develop a product without programming skills?
Why create an AI Tool navigation platform? How to use ChatGPT to help implement product features? What did I gain and learn? What my stack?
Why attempt to develop a product without programming skills?
Although I only know basic HTML, I often use AI products to help complete my product design work. So, I wanted to try going all in on AI and develop a product, effectively saving the cost of an entire team.
Here’s my stack:
For the front-end, I am using NextJS + TailwindCSS, with local JSON storage for the database.
For design tools, I use Figma, and Heroicons for the icon library.
Why create an AI Tool navigation platform?
All in AI = Everything can be accomplished through AI.
Even though there are more and more AI products on the market, finding the most suitable AI tool is still challenging. Therefore, based on users' real needs, we provide precise product ideas and directions for AI developers, helping them create products that meet these needs. We also offer a platform for AI and large model developers to quickly start projects and match with core users.
How to use ChatGPT to help implement product features?
I completed the platform’s information architecture and functional requirements.
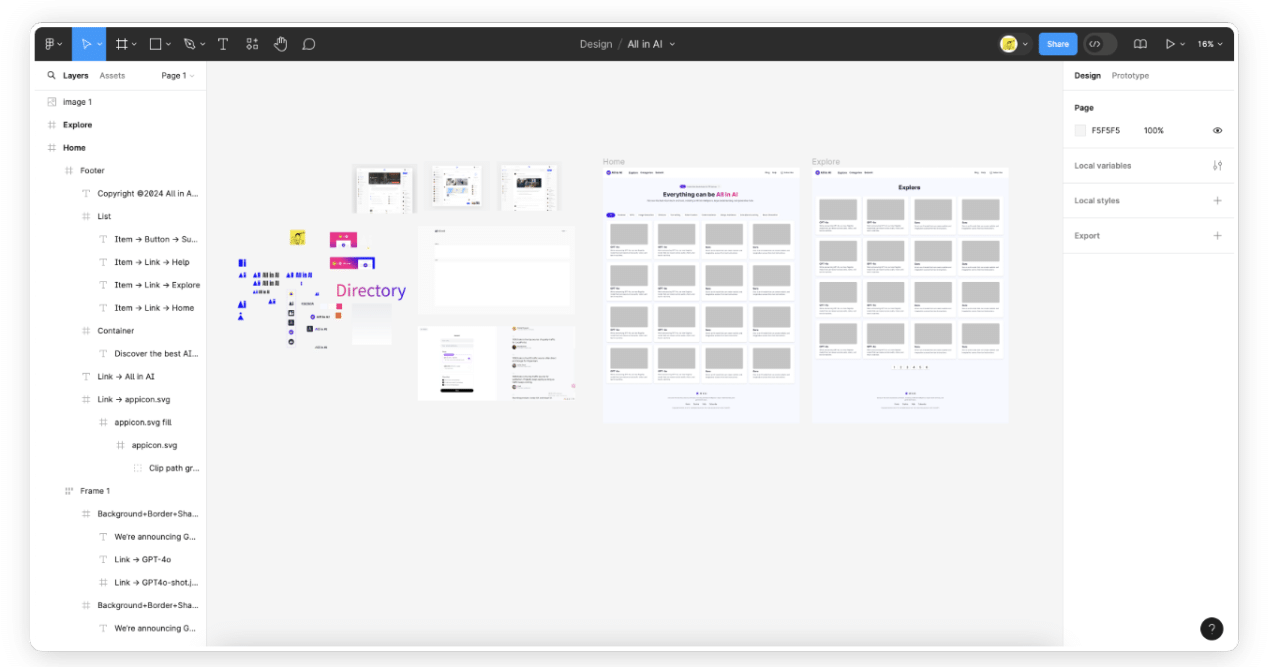
Using Figma, I quickly created the first version of the website’s interactive prototype, the brand logo, and the basic color scheme.

🗓 May 1st: while traveling on a train, I used ChatGPT to build the MVP version of the details page with NextJS + TailwindCSS.

🗓 May 3rd:
During a family vacation, I continued to make progress in the evenings. By now, I had become quite in sync with ChatGPT, which was becoming more familiar with my project details. For example, when I wanted to implement a tag feature, I only needed to ask GPT: "Add tag labels to each tool for more precise user searches." GPT would immediately understand and output the complete tag feature code and steps. If the interface wasn't aesthetically pleasing, I would use Figma to continue beautifying the layout.
🗓 May 7th:
The core functions of the first version were completed, and I tested the website deployment process, which was very convenient with Vercel.
🗓 May 9th:
I completed the submission feature and invited a few friends to help beta test and provide feedback.

🗓 May 12th:
Due to limited energy at work, I could only continue developing the website in my spare time. The code structure was somewhat messy, and there were Git version conflicts, which took me three days to resolve. It was exhausting.
🗓 May 13th:
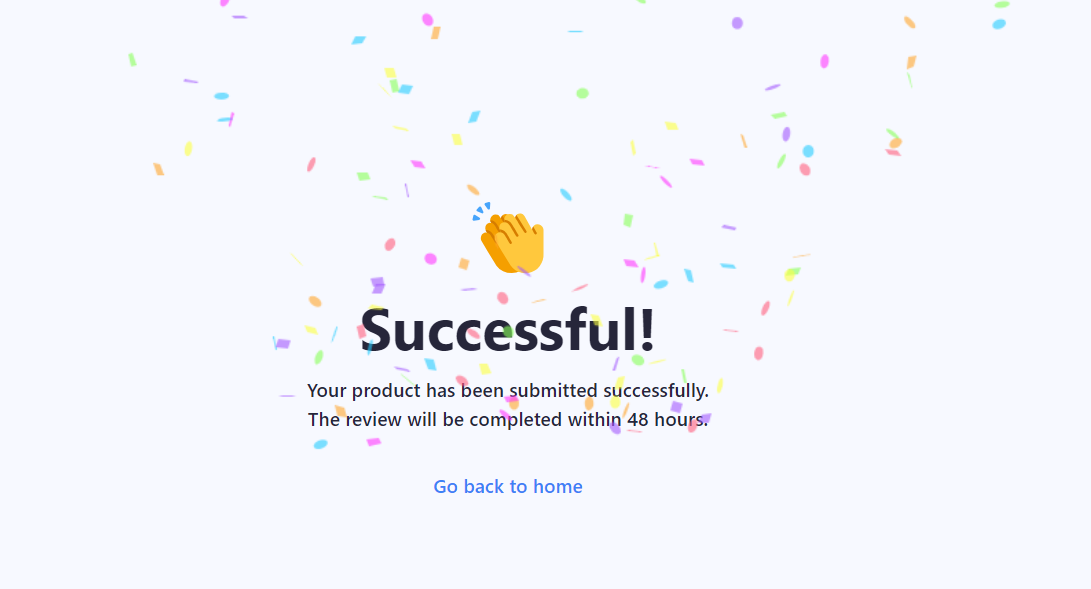
I added a cute confetti effect to the submission site for a sense of ceremony.
🗓 May 14th:
I restructured and optimized the data storage to prepare for the subsequent search function launch.
🗓 May 15th:
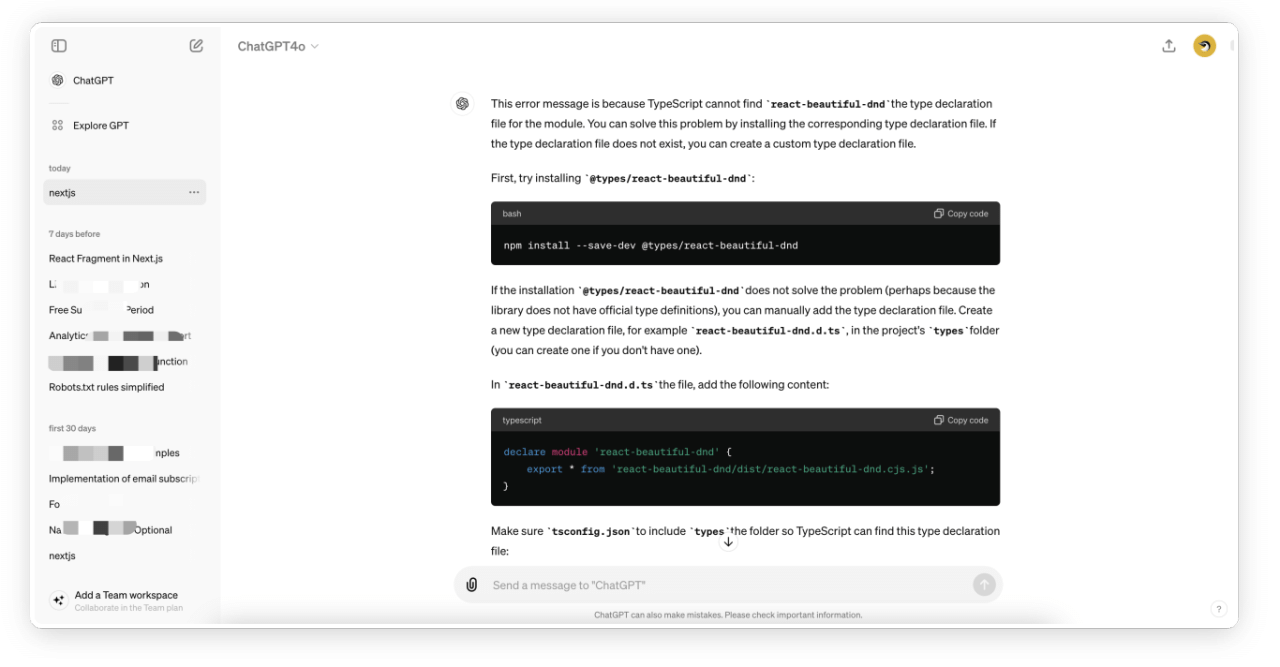
The website was ready to go live! However, due to unfamiliarity with Git branch merging, I accidentally overwrote the code. By sharing problem screenshots with GPT-4, I received guidance to resolve the issue. I realized I needed to spend more time learning the technical fundamentals.
🗓 May 17th:
I realized during deployment that Vercel actually outputs static content, mainly from the public directory. This meant that the submitted URLs didn't have permission to write data. I also wrote the backend management functions directly to the JSON files, eventually adding database connection functionality.
🗓 May 18th:
On a Saturday morning at KFC, I rewrote the database functionality with the help of GPT, learned SQL statements, and managed to complete basic operations. I resolved the OSS feature, implemented a semi-automated media resource storage function, and wrote some small batch scripts with GPT to quickly generate images.
🗓 May 19th:
I cleared all the gray test data and began filling in the official data.
🗓 May 20th:
The website officially went live. The Vercel deployment was successful, and I started inviting developers to join. To attract developers, I decided to offer free listings for one month.
What did I gain and learn?
chatGPT-4o already supports more powerful image understanding capabilities. For instance, when faced with layout problems or uncertain visual effects, you can take a screenshot and send it to GPT for analysis. Think of it as a collaborator, and importantly, it is very patient.
chatGPT-4o has a longer memory span, enabling it to combine previous responses or project code and content to provide you with a comprehensive answer, which is very convenient for development. Of course, it's crucial to maintain the conversation within the same chat record.
What my stack
Dev: NextJS / TailwindCSS / Vscode/ Github / Vercel Design: Figma Hardware: Macbook air M1 2022*